https://blog.naver.com/PostView.naver?blogId=jeep8038&logNo=221359752944
https://velog.io/@joon1106/CKeditor4-%EC%82%AC%EC%9A%A9%EC%82%AC%EC%A7%84-%EC%97%85%EB%A1%9C%EB%93%9C
CKeditor4 를 이용한 게시판 글쓰기 구현 및 사진 업로드
CKeditor5 말고 4를 사용한 이유는?
- 구글링을 통하여 5보다는 4가 구현하기 조금더 쉬워보여서
@게시판 작성, 수정 만든뒤 구현이 잘되는것을 확인한뒤 CKeditor 추가하는것을 추천
spring 게시판 구현
(게시판form페이지=jsp, controller=게시판 구현컨트롤에 추가)
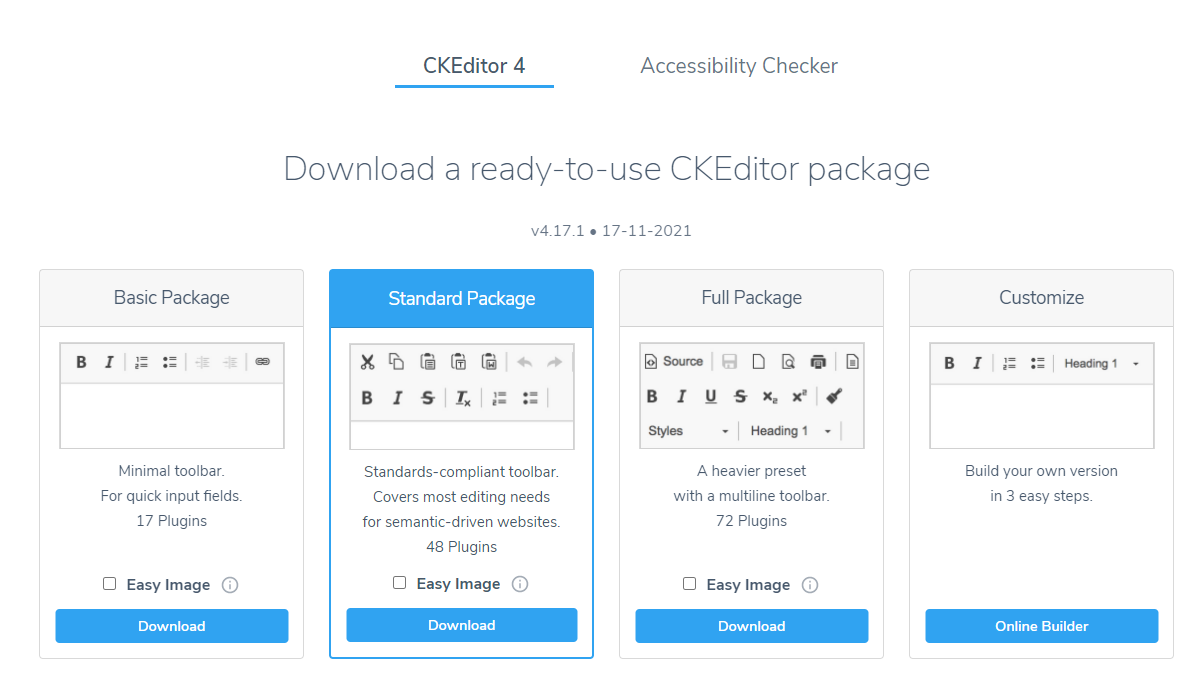
CKeditor4 다운로드
-
Standard Package 사용(원하거 다운로드하여 사용)

-
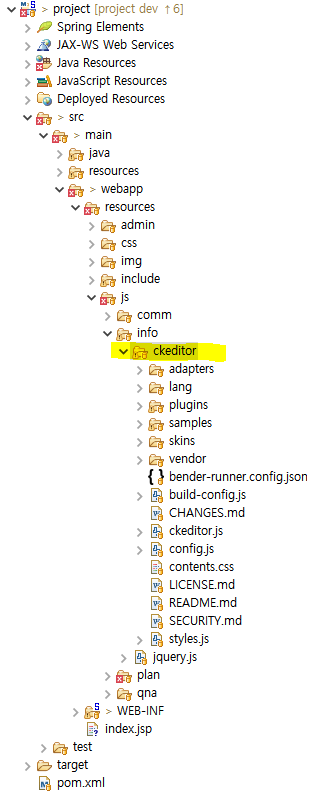
압축을 풀어준뒤에 CKeditor 폴더 복붙하여 본인 프로젝트에 경로 설정

환경설정
- servlet-context.xml 에 아래 코드 추가
<!-- 사진 업로드 -->
<beans:bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver" />
- pom.xml 에 아래 코드 추가
<!-- fileupload(사진 업로드) -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
게시판form.jsp
- 본인 게시판작성.jsp에 아래 코드 추가
- head부분
<script type="text/javascript" src="/js/info/ckeditor/ckeditor.js"></script>
- body 부분
<tr><th>내용</th>
<td><textarea id="content" name="food_content"></textarea>
<script type="text/javascript"> // 글쓰기 editor 및 사진 업로드 기능
CKEDITOR.replace('content',
{filebrowserUploadUrl:'/food/imageUpload.do'
});
</script></td>
</tr>
-> textarea 안에 id=? ckeditor.js 불러오는 id값 name=? 게시판 테이블에서 내용 저장되는 컬럼값
-> textarea 아래 script=? 사진 업로드를 위한 코드
-> content=? ckeditor 불러오는 id값, filebrowesrUploadUrl=? 사진 업로드를 위한 컨트롤러
controller.java
- 게시판 작성 컨트롤러에 추가(따로 컨트롤러 만드는건 자유)
// 이미지 업로드
@RequestMapping(value="food/imageUpload.do", method = RequestMethod.POST)
public void imageUpload(HttpServletRequest request,
HttpServletResponse response, MultipartHttpServletRequest multiFile
, @RequestParam MultipartFile upload) throws Exception{
// 랜덤 문자 생성
UUID uid = UUID.randomUUID();
OutputStream out = null;
PrintWriter printWriter = null;
//인코딩
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
try{
//파일 이름 가져오기
String fileName = upload.getOriginalFilename();
byte[] bytes = upload.getBytes();
//이미지 경로 생성
String path = "C:\\Users\\wowo1\\Pictures\\Saved Pictures" + "ckImage/"; // 이미지 경로 설정(폴더 자동 생성)
String ckUploadPath = path + uid + "_" + fileName;
File folder = new File(path);
System.out.println("path:"+path); // 이미지 저장경로 console에 확인
//해당 디렉토리 확인
if(!folder.exists()){
try{
folder.mkdirs(); // 폴더 생성
}catch(Exception e){
e.getStackTrace();
}
}
out = new FileOutputStream(new File(ckUploadPath));
out.write(bytes);
out.flush(); // outputStram에 저장된 데이터를 전송하고 초기화
String callback = request.getParameter("CKEditorFuncNum");
printWriter = response.getWriter();
String fileUrl = "/food/ckImgSubmit.do?uid=" + uid + "&fileName=" + fileName; // 작성화면
// 업로드시 메시지 출력
printWriter.println("{\"filename\" : \""+fileName+"\", \"uploaded\" : 1, \"url\":\""+fileUrl+"\"}");
printWriter.flush();
}catch(IOException e){
e.printStackTrace();
} finally {
try {
if(out != null) { out.close(); }
if(printWriter != null) { printWriter.close(); }
} catch(IOException e) { e.printStackTrace(); }
}
return;
}
// 서버로 전송된 이미지 뿌려주기
@RequestMapping(value="/food/ckImgSubmit.do")
public void ckSubmit(@RequestParam(value="uid") String uid
, @RequestParam(value="fileName") String fileName
, HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException{
//서버에 저장된 이미지 경로
String path = "C:\\Users\\wowo1\\Pictures\\Saved Pictures" + "ckImage/"; // 저장된 이미지 경로
System.out.println("path:"+path);
String sDirPath = path + uid + "_" + fileName;
File imgFile = new File(sDirPath);
//사진 이미지 찾지 못하는 경우 예외처리로 빈 이미지 파일을 설정한다.
if(imgFile.isFile()){
byte[] buf = new byte[1024];
int readByte = 0;
int length = 0;
byte[] imgBuf = null;
FileInputStream fileInputStream = null;
ByteArrayOutputStream outputStream = null;
ServletOutputStream out = null;
try{
fileInputStream = new FileInputStream(imgFile);
outputStream = new ByteArrayOutputStream();
out = response.getOutputStream();
while((readByte = fileInputStream.read(buf)) != -1){
outputStream.write(buf, 0, readByte);
}
imgBuf = outputStream.toByteArray();
length = imgBuf.length;
out.write(imgBuf, 0, length);
out.flush();
}catch(IOException e){
e.printStackTrace();
}finally {
outputStream.close();
fileInputStream.close();
out.close();
}
}
}
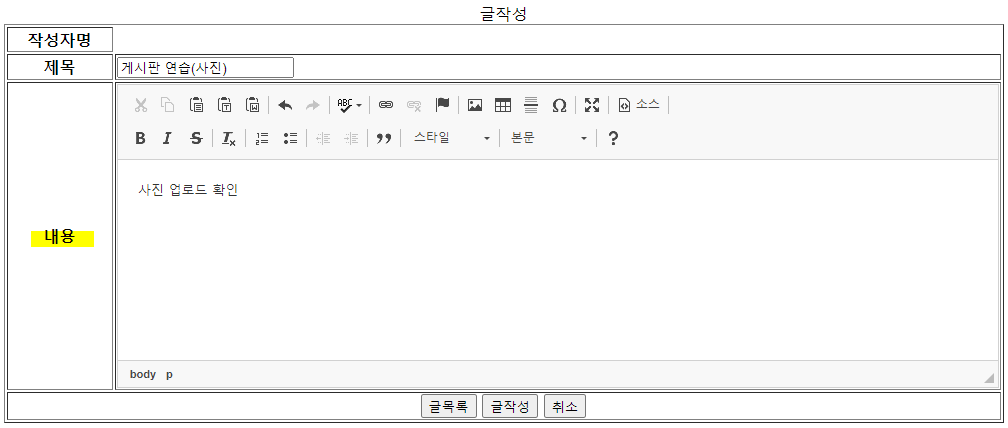
게시판 시현 해보기
-
게시판 내용 부분에 CKeditor 적용 완료

-
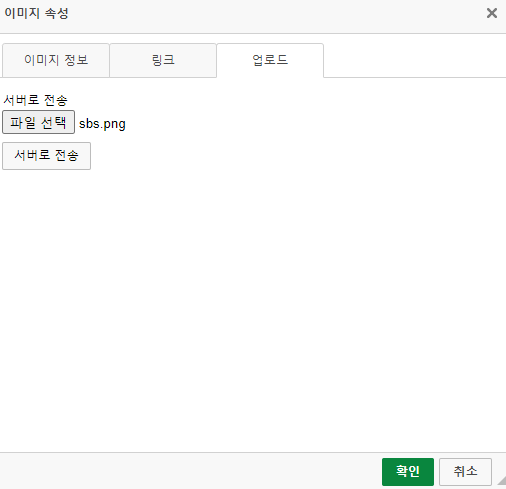
이미지 업로드(파일 선택한뒤 서버로 전송 클릭)

-
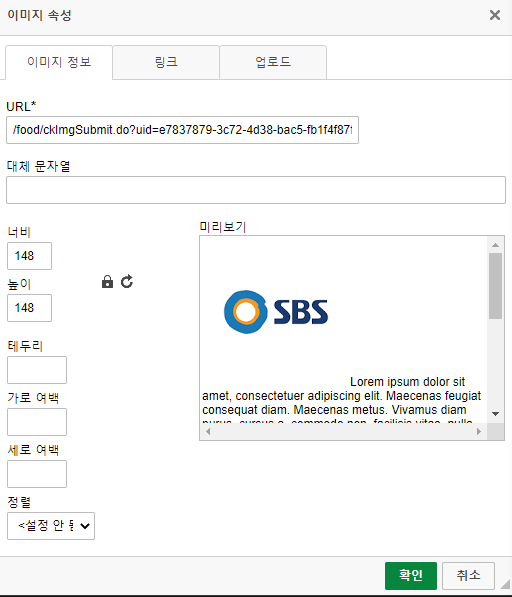
url(사진 저장경로)이 자동 생성되고, 사진의 크기를 조정할수있다.
(너비 조정시 사진 비율에 맞게 높이 자동조정)

-
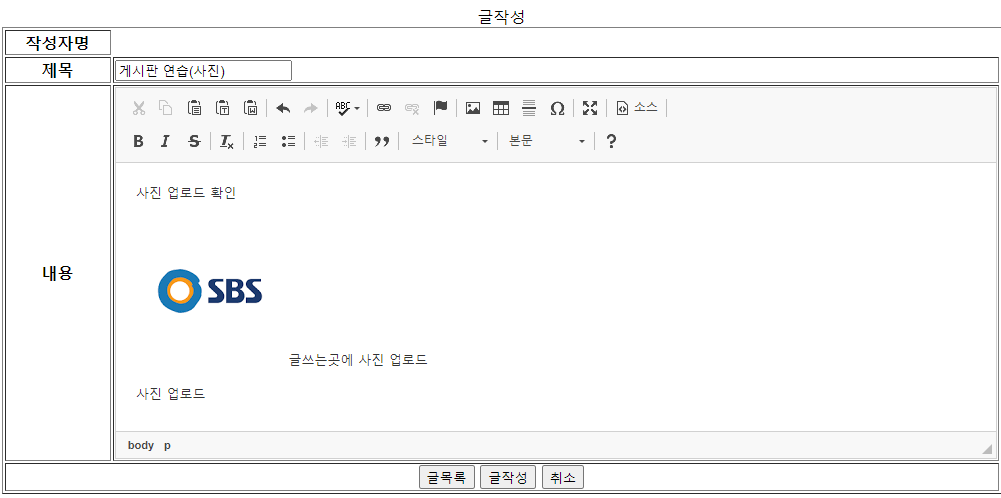
게시판 작성form에 글쓰기 및 사진 확인

-
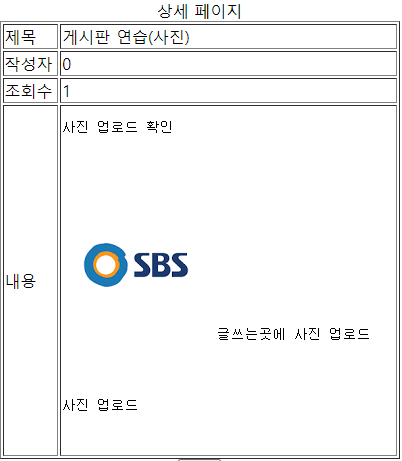
상세 페이지 출력 확인

DB 저장 결과
- 아래와 같이 태그가 달려 경로로 저장됨
<p>사진 업로드 확인</p>
<p><img alt="" src="/food/ckImgSubmit.do?uid=e7837879-3c72-4d38-bac5-
fb1f4f87f9a4&fileName=sbs.png"
style="height:148px; width:148px"
/> 글쓰는곳에 사진 업로드</p>
게시글 수정
수정form.jsp
- head 부분에 똑같이 Ckeditor 경로 설정
<!-- CKeditor 적용 -->
<script type="text/javascript" src="/js/info/ckeditor/ckeditor.js"></script>
- body 부분에 똑같이 구성
(textarea 사이에 ${foodboard.food_content}=? db에 저장된 내용 불러오기
<tr><th>내용</th>
<td><textarea id="content" name="food_content">${foodboard.food_content}</textarea>
<script type="text/javascript"> // 글쓰기 editor 및 사진 업로드 기능
CKEDITOR.replace('content',
{filebrowserUploadUrl:'/food/imageUpload.do'
});
</script></td>
@게시판 작성, 수정 만든뒤 구현이 잘되는것을 확인한뒤 CKeditor 추가하는것을 추천
댓글 1
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 212 |
안드로이드 생체 인식 인증 샘플
| 묵묵이 | 2024.12.19 | 0 |
| 211 | Webbrowser 버전은 아래와 같이 변경 | 묵묵이 | 2024.04.28 | 1 |
| 210 | HttpURLConnection 이용한 통신 / 파일 다운로드 | 묵묵이 | 2024.03.14 | 0 |
| 209 | [Spring Boot] Gradle 로 빌드 하는 법 | 묵묵이 | 2024.02.08 | 0 |
| 208 | Gradle 프로젝트 설정 | 묵묵이 | 2024.02.08 | 0 |
| 207 | document.baseURI 를 지원하지 않는 이슈 | 묵묵이 | 2024.01.23 | 0 |
| 206 | ios WkWebview 개발자 모드에서 로그를 볼수 없는 현상 | 묵묵이 | 2023.12.21 | 0 |
| 205 | Cordova(코르도바) 설치, 프로젝트 생성 | 묵묵이 | 2023.12.14 | 0 |
| 204 | 웹뷰(WebView) 사용법 | 묵묵이 | 2023.12.13 | 0 |
| 203 | 안드로이드 기본값으로 휴대폰 기울기에 따라 자동회전 막기 | 묵묵이 | 2023.12.13 | 0 |
| 202 | 화면모드로 전환시 WebView가 리로드되는 현상 | 묵묵이 | 2023.12.13 | 0 |
| 201 |
xeni 엑셀 다운로드 관련
| 묵묵이 | 2023.12.08 | 2 |
| » | CKeditor4 를 이용한 게시판 글쓰기 구현 및 사진 업로드 [1] | 묵묵이 | 2023.11.23 | 1 |
| 199 | Jenkins REST API 호출로 Job 생성/실행/결과조회 하기 | 묵묵이 | 2023.09.22 | 1 |
| 198 | 키보드 변경시 앱 재시동 현상 | 묵묵이 | 2023.09.09 | 0 |
| 197 | Tomcat(톰캣)에서 HTTP/2 (HTTP 2.0) 사용하기 | 묵묵이 | 2023.08.08 | 7 |
| 196 | Eclipse Git Merge Conflict 해결 방법 [1] | 묵묵이 | 2023.07.27 | 1 |
| 195 | 유튜브 무료 영화 | 묵묵이 | 2023.07.24 | 0 |
| 194 | Git 줄 끝을 처리하도록 Git 구성 2 [2] | 묵묵이 | 2023.07.20 | 2 |
| 193 | 빌라가배 Villagabae - 풀빌라 거제 | 묵묵이 | 2023.07.18 | 0 |

샘플